
All colors come from some combination of primary colors. The three primary colors are red, blue, and yellow. These three colors are essentially the parents of all the other colors. Mixing equal parts of any two primary colors results in the creation of secondary colors.

Tertiary colors come from mixing one of the primary colors with one of the nearest secondary colors. Tertiary colors are found in between all of the primary colors and secondary colors.

Like any area of study, the world of art, design, and color is rife with technical language. A general comprehension of color terminology will be helpful, both here and in the future of your business. Let’s introduce you to the basic terms most used in the chromatic world.
-
Hue: The terms color and hue are often used interchangeably by artists and designers. However, they actually mean different things. In general, “color” refers to all colors, including black, white, and gray. In contrast, “hue” refers to the origin of the color we see. It is the base of the color and is always one of the six primary and secondary colors on the color wheel.
-
Tint: A tint is a lighter version of a given hue. It is a hue that has only white added to it. A tint can range from a hue barely lighter than the original to almost white with a tiny amount of color in it. Sometimes a tint can seem brighter than the original hue, but it is just a paler version.
-
Shade: This is the opposite of a tint. A shade is a hue with only black added to it. It can include varying amounts of black, and the resulting color may be barely darker than the original hue, or it may be almost black. An easy way to remember this one is to think of how the grass in the shade of a tree seems darker than the grass in the sun.
-
Tone: This is very similar to tint and shade, but instead of being a hue with white or black added to it, it is a hue with only gray added. The gray added to make a tone must only consist of black and white, no other colors. Toned colors tend to be viewed as more sophisticated than pure hues.
-
Warm versus cool: Warm colors are those that resemble or symbolize heat, while cool colors are attributed to ice and cooler temperatures. For example, red, orange, yellow, and red-purple are warm colors, while blue, purple, green, and blue-green are cool colors.
The Psychology of Color
Now that we’ve had an introduction to color theory, we should take a quick peek at the psychology of color.
Choosing a color combination is not about choosing the colors you like; it’s about choosing the colors that evoke the emotions you seek from your audience. This is important because the colors and hues you choose set the tone for how your customers and clients feel about your website, business cards, and/or office space.
“Color is a power which directly influences the soul.” —Wassily Kandinsky
Below is a quick rundown of different hues and the feelings they often elicit:
- Red: excitement, danger, energy, courage, strength, anger
- Orange: creativity, enthusiasm, health, happiness, encouragement, balance
- Yellow: sunshine, hope, optimism, light, positivity, freshness
- Green: health, nature, renewal, generosity, freshness, environment
- Blue: freedom, trust, expansiveness, dependability, faith, inspiration
- Purple: royalty, luxury, power, pride, creativity, mystery
Warm colors usually create energy and excitement and evoke passion, while cool colors calm and relax.
If you’re interested in reading further about the psychology of color and how color meanings affect you, read our full post.
Now that we have an understanding of color as applied to art and design, let's move on to the fun stuff.
Color Combinations
Once you’ve decided on your desired psychology, it’s easy to pick out colors that go together. Using a color wheel, you can quickly pick out color combinations that are monochrome, complementary, analogous, split, triad, or tetradic. These different color schemes guide your options between selecting contrasting colors and harmonious colors, depending on the desired effect you want to achieve.
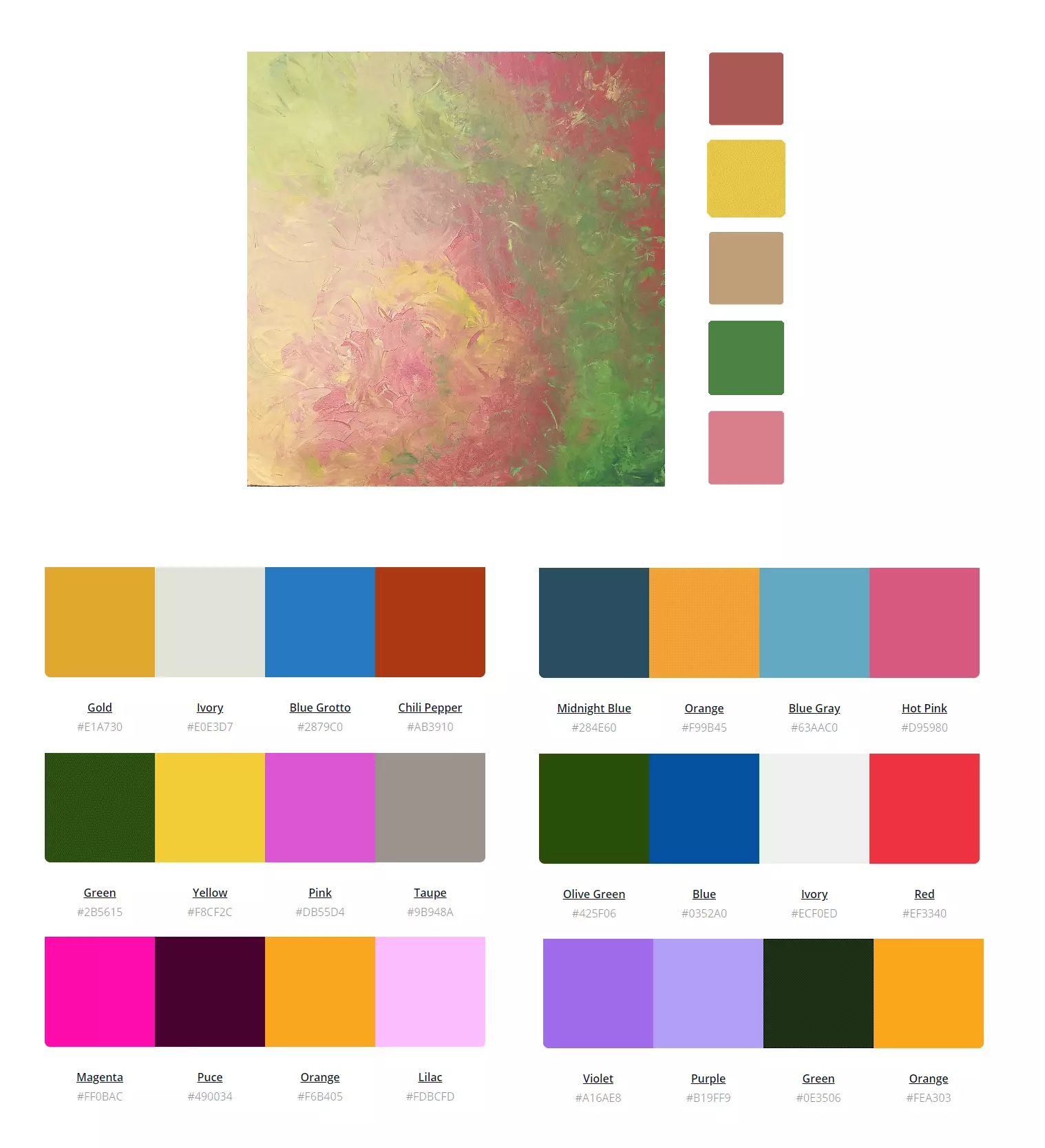
Monochrome combinations
A monochrome color combination is a different variation of a single hue. This combination consists of varying tints, shades, and tones of the chosen hue. These combinations are great for simplifying busy designs and creating a harmonious, visually appealing look.
Monochrome is a great color scheme strategy if you want your brand to be identified with a particular color. It’s also useful to show progression in a design, such as a tiered price list, or to create a more sophisticated-looking design using a brighter color.

Complementary combinations
Complementary colors exist directly across from one another on the color wheel. These colors are highly contrasting and can make your design boldly stand out with high contrast. However, if used improperly, they can be very visually jarring.
Generally speaking, when using complementary colors, you do not want to use them equally in your design. You want to pick one of the hues as your main color, then use the complementary color to highlight and make certain important items stand out.
These contrasting color schemes can also be found in nature and lend a vibrant yet natural feel to a design. Take, for example, orange coral standing out in the blue of the ocean or lavender against the soft green of the foliage.
Examples of complementary color combinations are:
- Red and green
- Blue and orange
- Yellow and purple
- Yellow-green and red-purple
- Red-orange and blue-green

Above is an example of a complementary combination: blue and orange. Notice how they are directly across from each other on the color wheel.
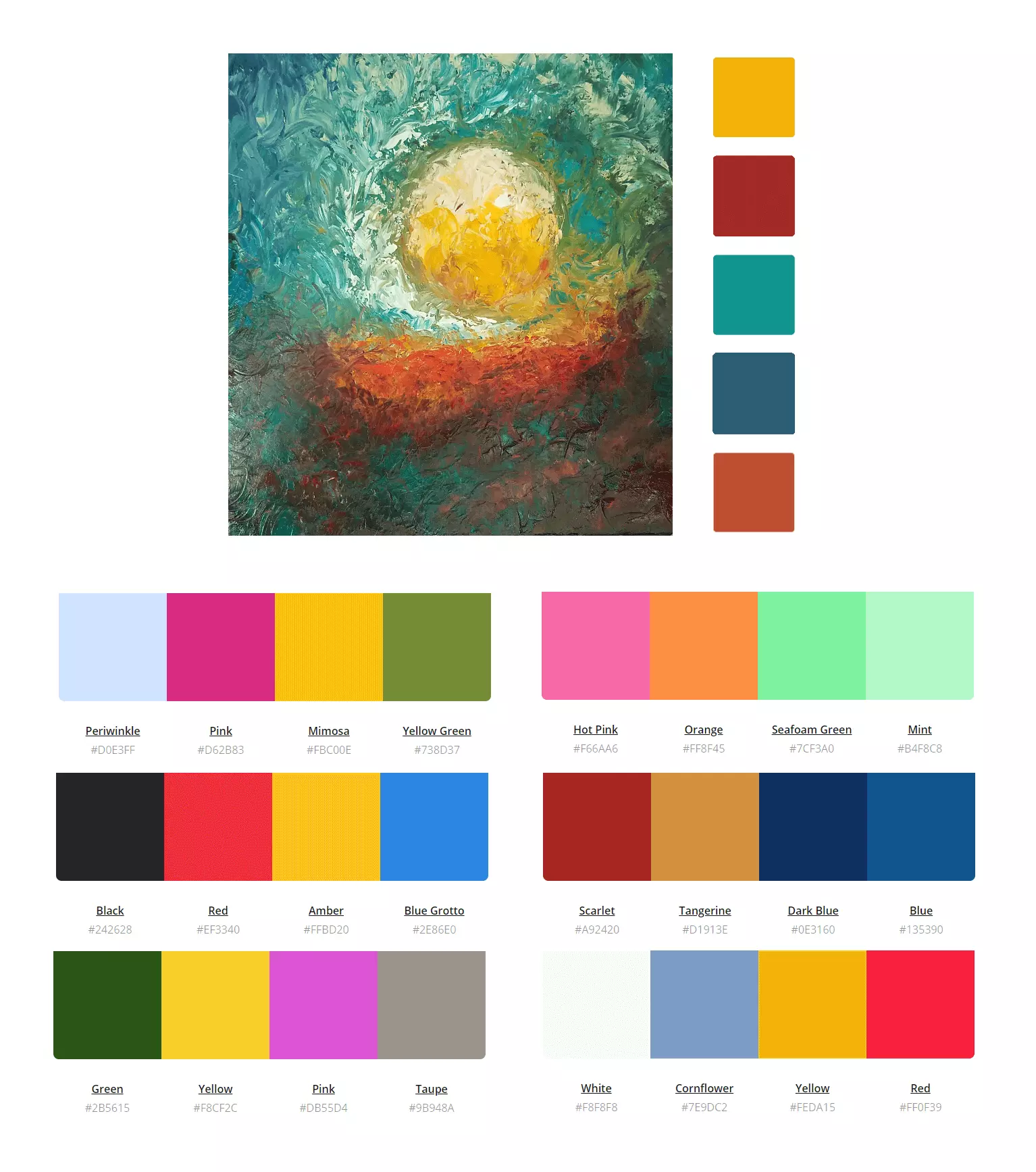
Analogous combinations
These color combinations sit directly side by side on the color wheel. The harmonious blends evoke serenity and peace. Some say this is due to analogous combinations existing so frequently in the natural world. It is recommended that you choose a primary color as a base, then choose two more to highlight. This usually works best with a secondary and tertiary color. Make sure your base color dominates and the other two colors highlight, not overwhelm. Also, be wary of choosing colors that are too closely related, as they may blend together and wash out your design.
Examples of analogous combinations:
- Violet, blue, and teal
- Red, fuchsia, and purple
- Red, orange, and yellow
- Green, blue, and purple

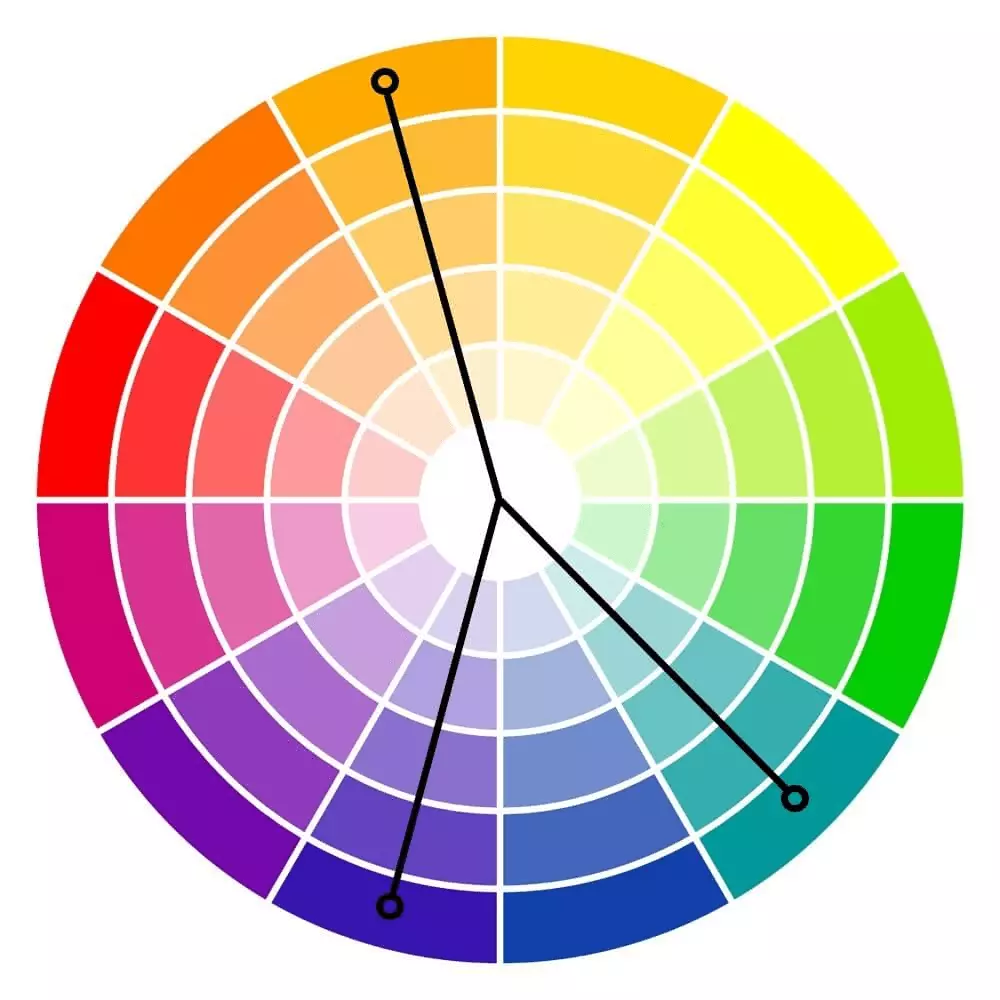
Split complementary combinations
This is a variation of the complementary color scheme. The split combination comprises one color and two colors symmetrically placed around it. This strategy adds more variety than complementary color schemes by including three hues without being too jarring or bold. Using this method, we end up with combinations that include warm and cool hues that are more easily balanced than the complementary color schemes.
Examples of split complementary color schemes:
- Red, blue-green, and yellow-green
- Blue, red-orange, and yellow-orange
- Yellow, blue-purple, and red-purple
- Purple, yellow-orange, and yellow-green

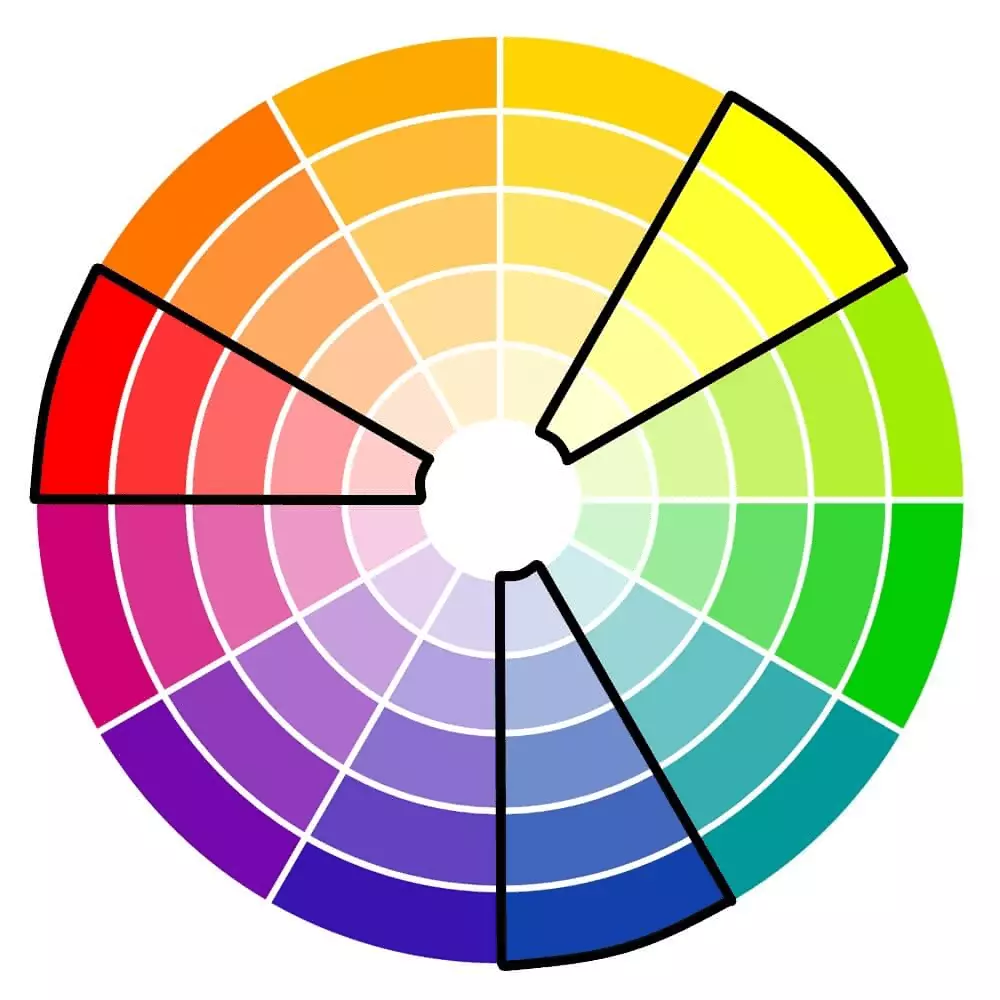
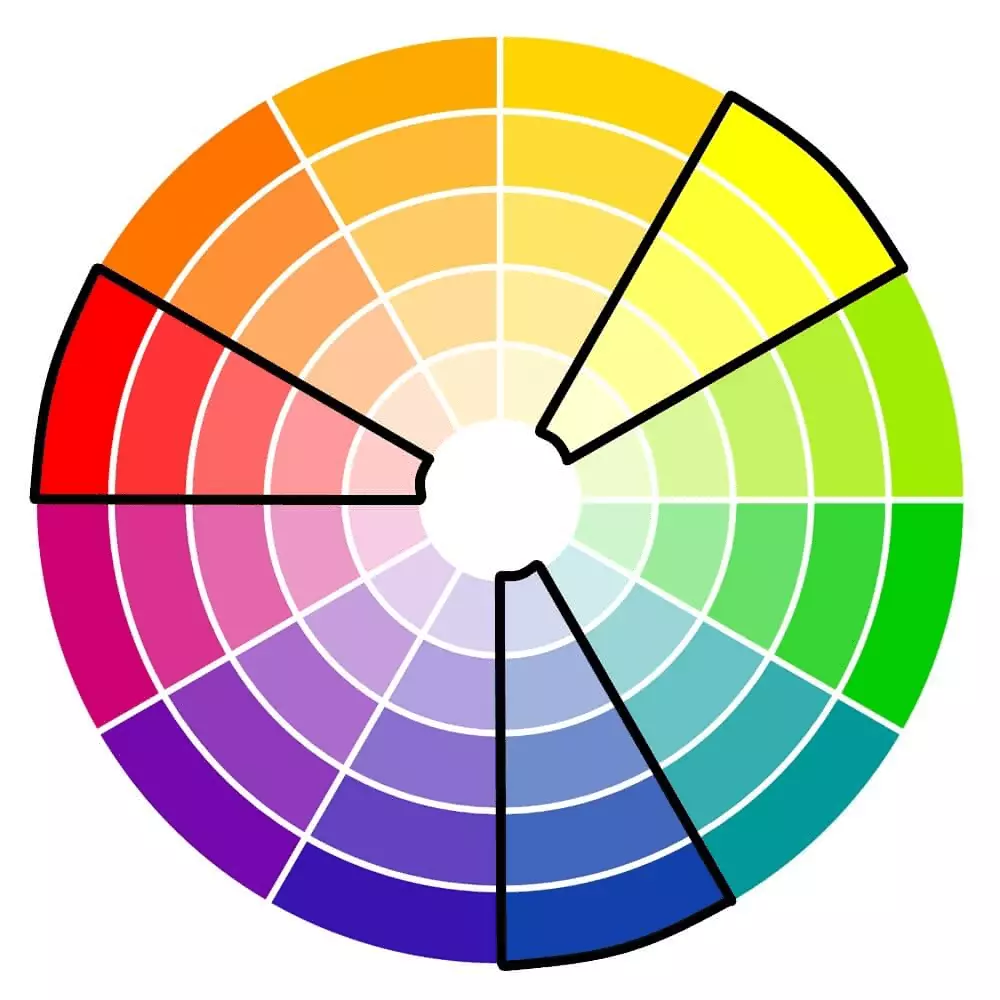
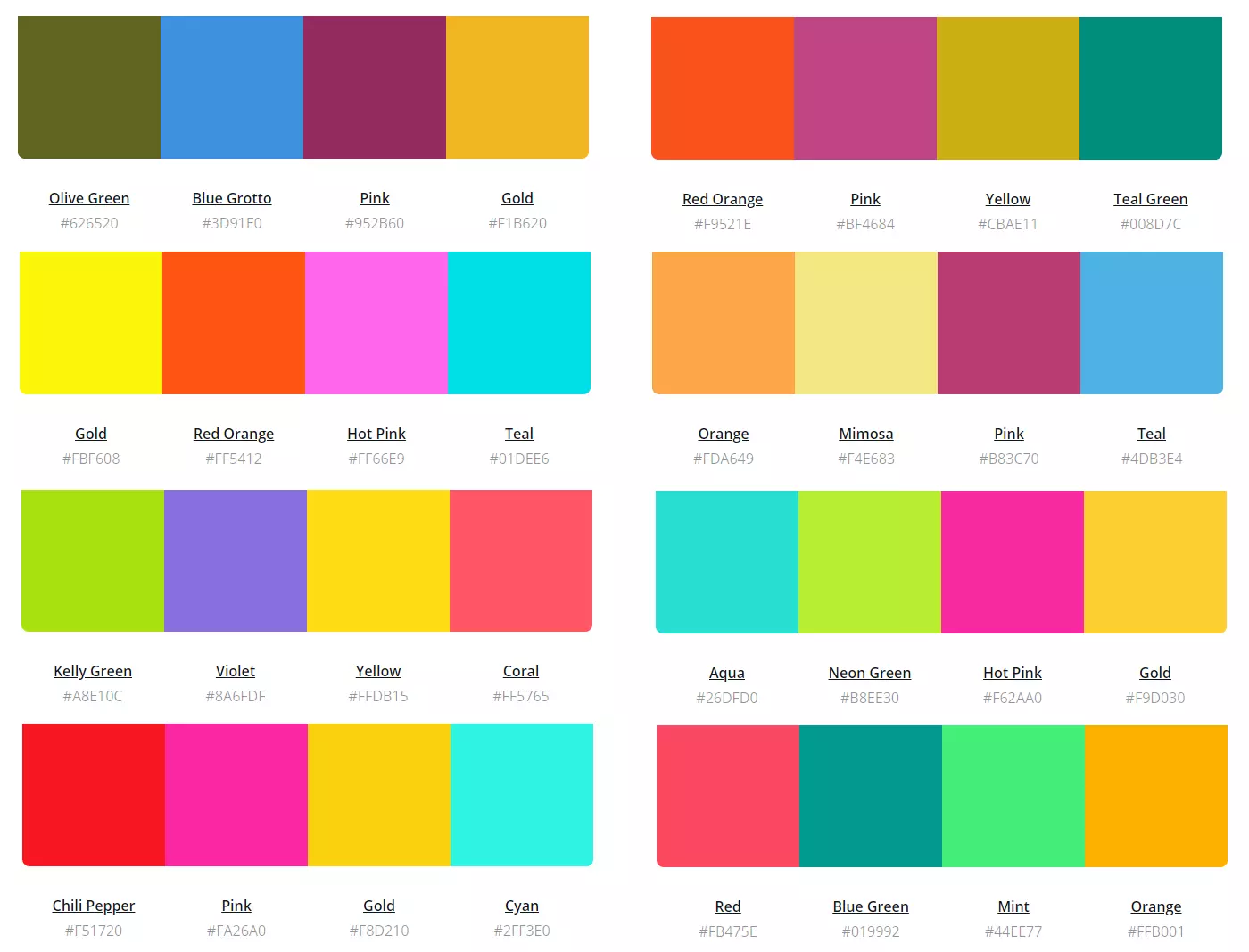
Triadic color combinations
Triadic color schemes are variants of the split complementary color scheme. The colors in this composition are found equally spaced on the color wheel. Take an equilateral triangle and place it on the color wheel. The colors at each point come together to make the triadic color scheme.
The first color in triadic color palettes is the dominant color while the colors that follow are accent colors. You can manipulate a triadic color palette by brightening or saturating the colors.
And if you're wondering how triadic colors are toned down, choosing tertiary or subdued shades is the answer. For instance, you can switch out a golden yellow for a softer honey glow, or an iridescent turquoise for an oceanic teal.
Triadic color examples:
- Red, yellow, and blue
- Purple, green, and orange
- Blue-purple, red-orange, and yellow-green

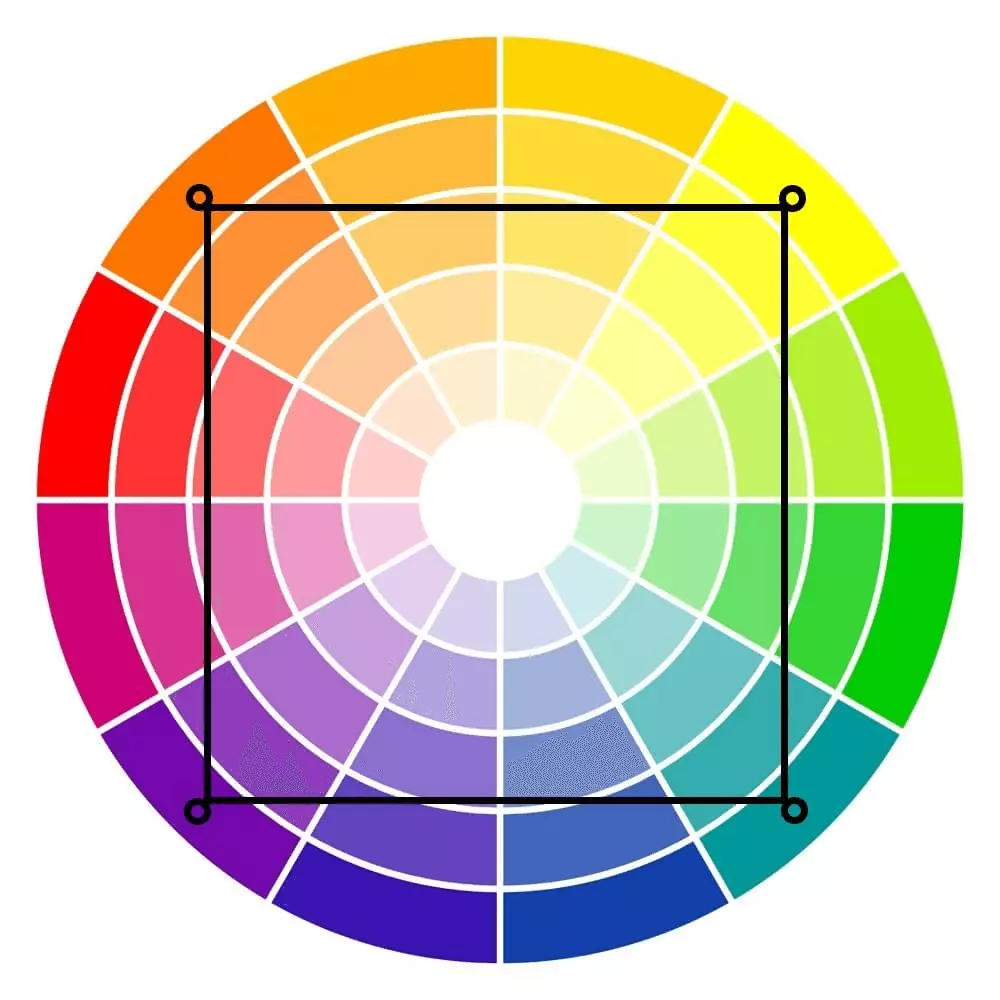
Tetradic combinations
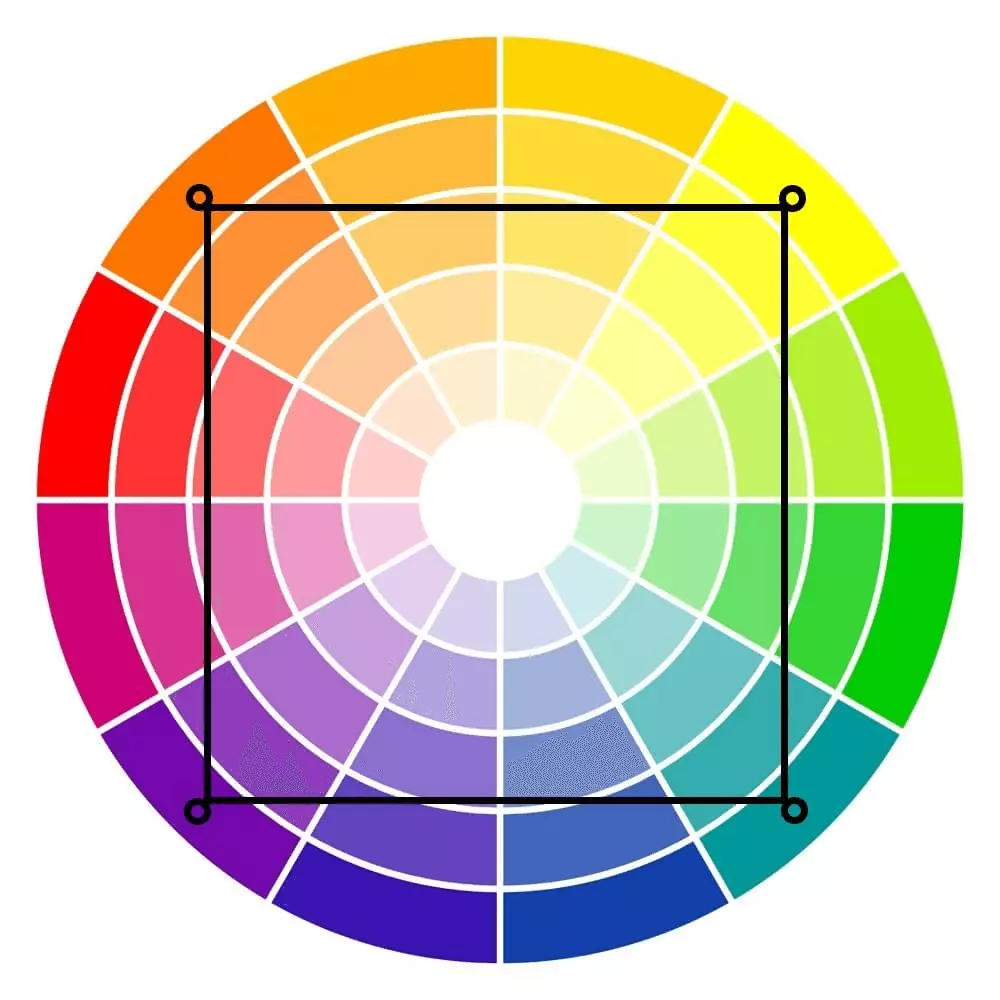
Like the triadic color scheme, the tetradic color combination involves colors that are equidistant. Except these color combos use four colors instead of three. You can find a tetradic combination by placing a square on the color wheel and choosing the colors at each corner or by choosing two opposing sets of complementary colors.
These color combinations are always loud and fun, and the vibrancy makes designs stand out. However, caution must be used in finding balance with these combinations because they can easily be overwhelming.
Examples of tetradic color schemes:
- Red, green, blue-purple, and yellow-orange
- Yellow, purple, blue-green, and red-orange

Experimentation is Key
Unless you have a natural affinity or a background in art and design, choosing the best color combinations can sometimes be a little overwhelming. You won’t really know what your chosen color combinations will look like in your design until you actually apply them. That’s why experimenting with different hues, tones, tints, and shades can help you find the best color combinations for your purpose and desire. And help you deliver the message and feeling you intend.
There are a number of apps and websites that can help with your decision-making process, too. We love the color palette generator at Canva where you can drag and drop a favorite photo to retrieve a color palette.
Whether you’re looking for a color scheme for your website, business cards, or office, we’re confident you’ll develop the best color combination for your needs.
Our Favorite Combos
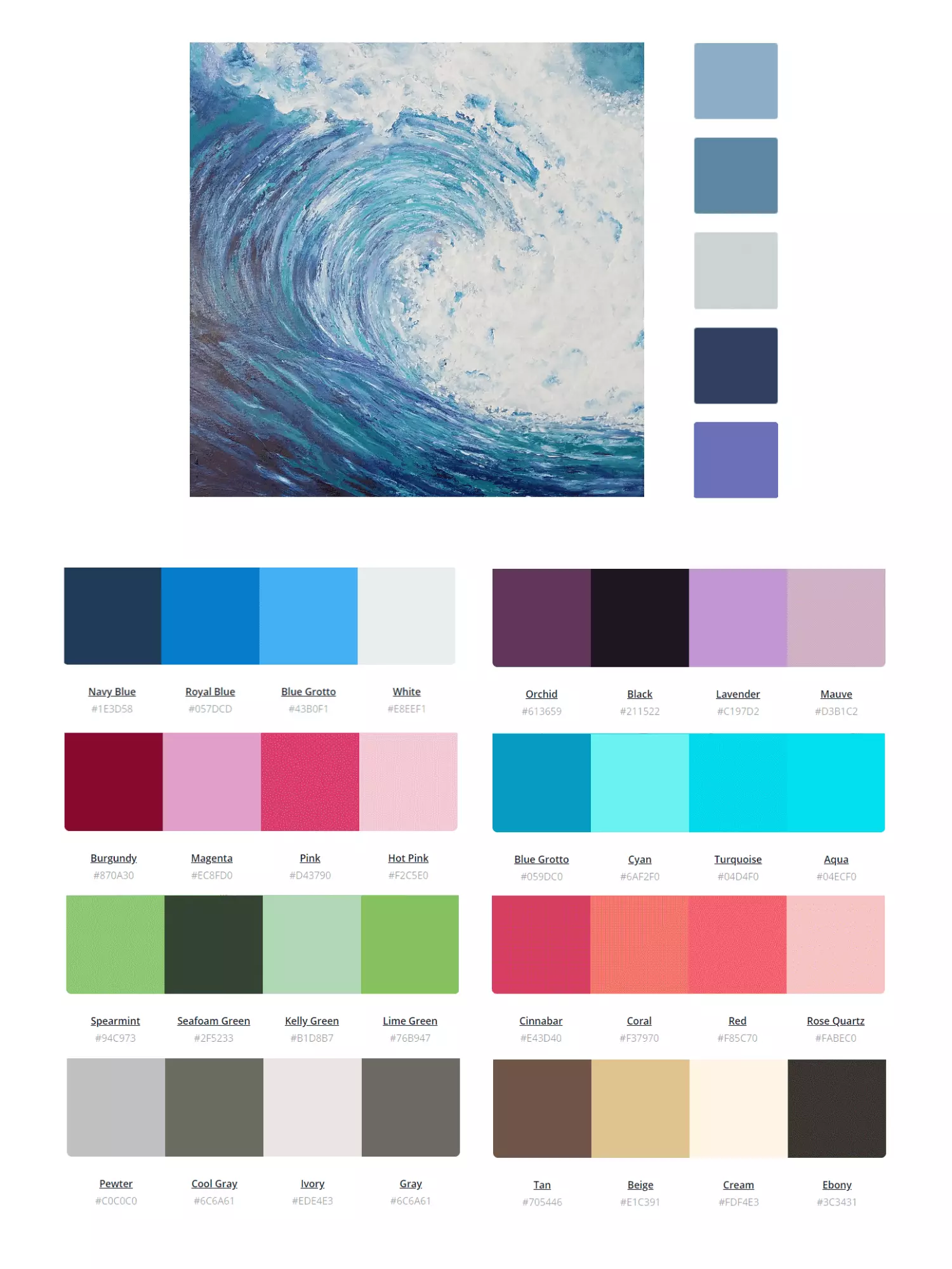
Monochrome

Complementary

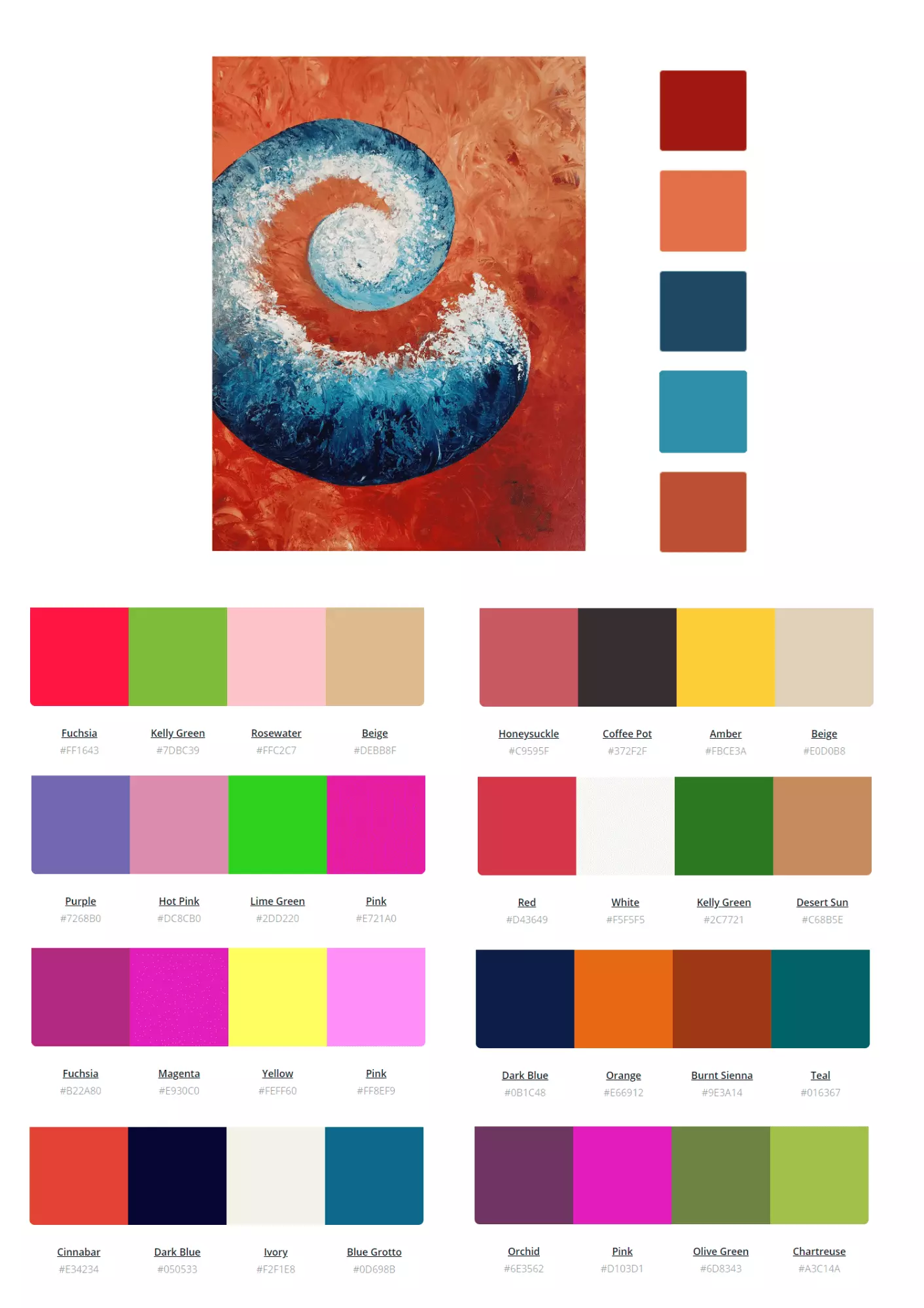
Analogous

Split

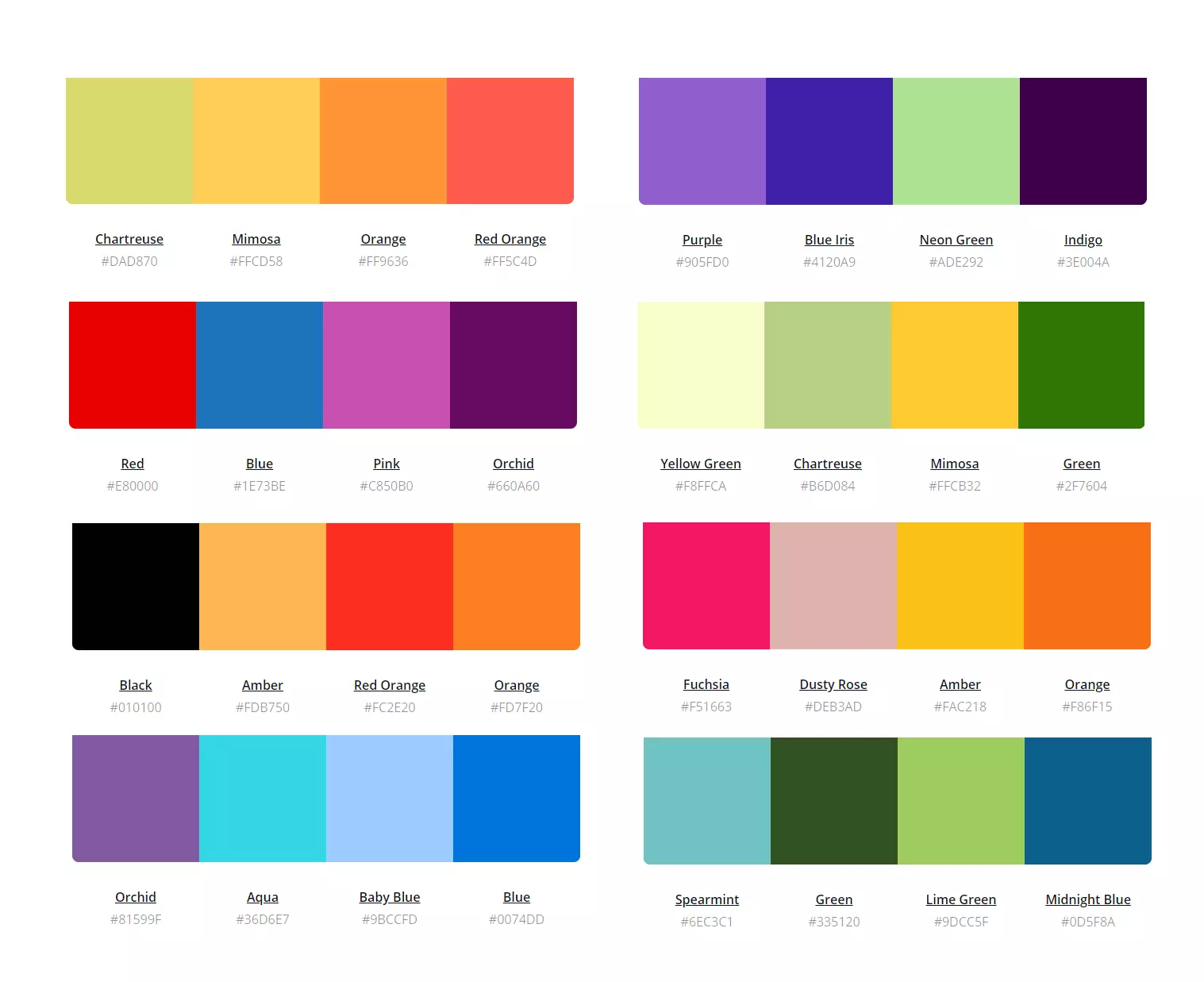
Triadic

Tetradic

Want to Learn More?
- How to Use Photoshop: Photoshop Tutorials for Beginners
- Top 20 Logo Makers Online: Create Your Own Logo
- 17 Easy Ecommerce Store Design Tricks to Skyrocket Sales Now
- 40 Amazing Examples of Ecommerce Website Design
Have any colorful tips or tricks of your own? We’d love to hear them. Let us know in the comments!

















